Current software counts. Excellent tools in their latest versions make the rocket engine for each and every website. Jekyll One is using current software in their latest versions. All of them are OpenSource and free to use. No license issues for private or professional use.
Platforms
J1 Template is based on these popular software platforms:
All software-platforms are OpenSource, free to use and available on all common operating systems like Windows, Linux, and OSX.
Ruby
For the latest versions of J1 Template (>= 2024.3.x), Ruby V3 is recommended. The latest Ruby versions offer much better run-time performance. Ruby 3 will be up to three times faster compared to Ruby 2.0. This will definively speed-up the development processes for your new website.
Jekyll
The latest version of Jekyll v4.4.0 (January 2025) including all fixes for version V4. The upcoming version v4.5 will offer new features and modernized functionality. If this version is released, all new features will be implemented in J1 as well.
NodeJS
Websites created by Jekyll One are projects managed by NodeJS. The built-in script engine provided by the package manager npm of NodeJS simplifies the management of J1 projects a lot. Well-known commands, typically used to control software projects, are at your fingertips. Easy to learn, easy to remember. Simple commands support creators to concentrate on the content.
Frameworks
To no reinvent wheels, J1 Template is based on ready-to-use frameworks, extensions, and modules. All build-in frameworks are industry standard, well known, and accepted worldwide.
Bootstrap V5
Web Standards (HTML5, CSS and Javascript)
Icon Fonts
Fully Configurable
Bootstrap V5
For current webs, a must: responsiveness and modern design. Jekyll One is based on Bootstrap V5, one of the leading platforms to create today’s responsive webs.
Web Standards
Standardization Organizations and Professional websites on the internet define standards. All current sites support dynamic, fast loading, and some more features. For fastest loading, all HTML, CSS, and Javascript have been compressed automatically for production. Going further for dynamic, AJAX oading for websites created by J1 Template is supported as well.
Für die tägliche Entwicklung sollten Sie sich auf folgende Standards konzentrieren.
HTML5
HTML5 ist der aktuelle Standard, wobei HTML als "Living Standard" kontinuierlich weiterentwickelt wird durch das WHATWG (Web Hypertext Application Technology Working Group).
Die wichtigsten aktuellen Features umfassen:
-
Semantische Elemente wie <article>, <section>, <nav>
-
Native Form-Validierung
-
Web Components (Custom Elements, Shadow DOM)
-
Neue Input-Typen (date, email, range, etc.)
CSS3
CSS3 ist der aktuelle Standard, der modular entwickelt wird. Wichtige aktuelle Module und Features:
-
CSS Grid und Flexbox für Layout
-
CSS Custom Properties
-
CSS Subgrid
-
CSS Nesting
-
CSS Color Level 4
-
CSS Cascade Layers
JavaScript ES15
ECMAScript 2024 (ES2024/ES15) ist die neueste Version, die im Juni 2024 veröffentlicht wurde.
Icon Fonts
No question, icons and icon fonts are essentially required to make a site better understandable. Icons are used for navigation, extensions, modules, and last but not least for the content.
J1 Template supports popular icons font sets out-of-the-box:
-
Material Design Icons (MDI)
-
FontAwesome Icons V5 (FAI)
-
Iconify Icons (ICI)
All the icon sets are excellent in design and have a rich set of icons in various categories typically used for the Web.
Fully Configurable
Software products of today are not easy to manage. To get the complexity out of your way, J1 is fully configurable. No need to dive in the deep.
Configure what nedds to be done.
carousel.yml)# --------------------------------------------------------------------------
# text--template-features (features page)
#
- show:
enabled: true
id: text--template-features
lightbox: false
type: text
text: [
"<big>Jekyll One Theme</big> </br> <i>Clean, ..</i>",
"<big>Jekyll meets Bootstrap</big> </br> <i>Best of ..</i>",
"<big>J1 is Open Source</big> </br> <i>No pain ..</i>",
"<big>Explore this site</big> </br> <i>Learn what's ..</i>",
"<big>Create modern static sites</big> </br> <i>Secure, ..<i>"
]
options:
autoPlay: 5000
singleItem: true
pagination: falseDevices
The Web is everywhere. J1 Template supports modern web browsers on all devices for best results on PCs, Tablets, and SmartPhones.
Desktop and Mobile support
Desktop Web Navigation
Mobile Web Navigation
Excellent Google Lighthouse Scoring
Desktop and Mobile support
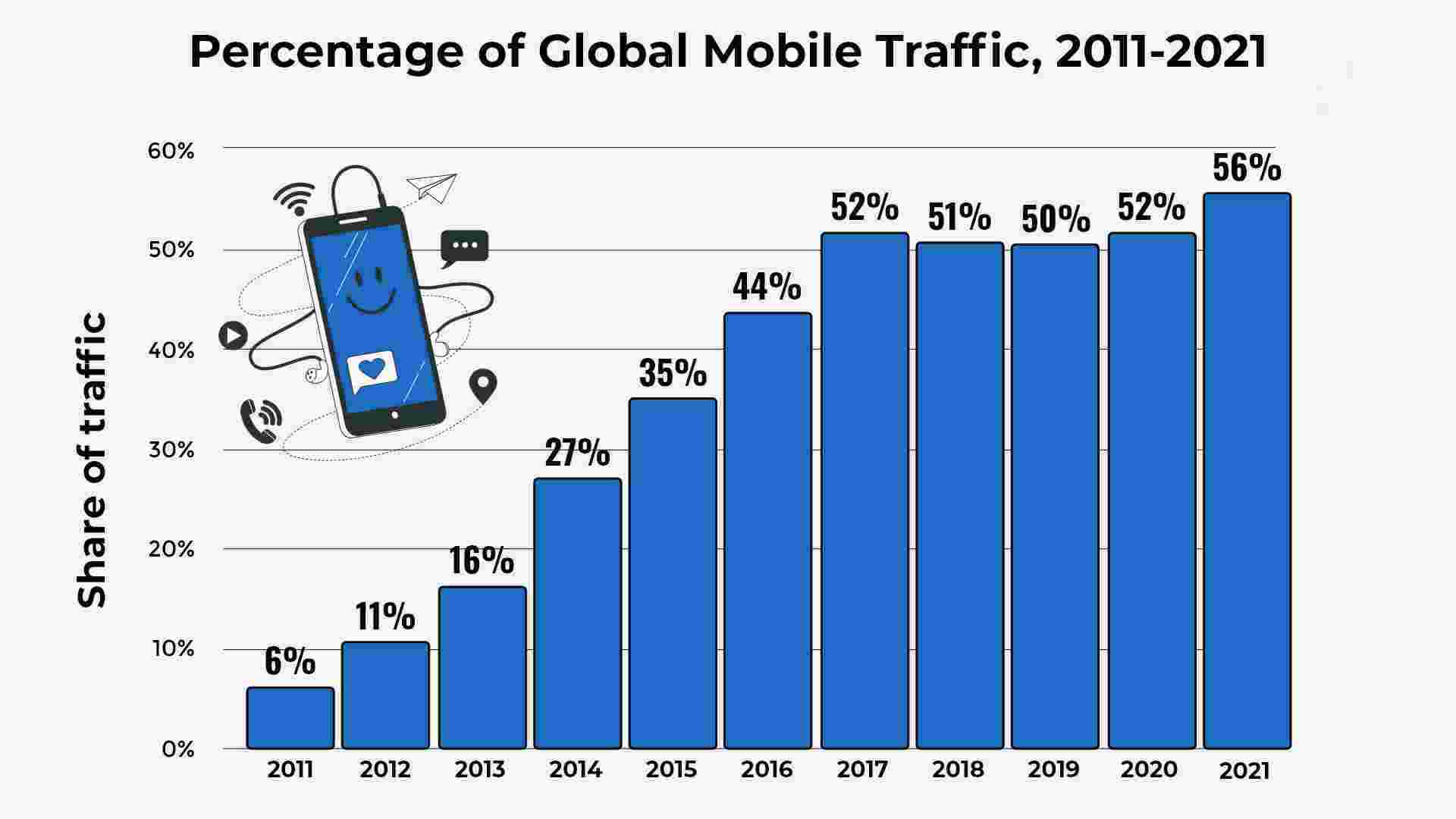
The internet has shifted from almost exclusively desktop-driven to mostly mobile-driven nowadays. Just a decade ago, in 2010, over 90 percent of all global web traffic came from desktop computers. The percentage of global web traffic on mobile phones has surged over the past decade. As of July 2021, more than 50 percent of all web traffic came through mobile devices.
Source: broadbandsearch.net
As of 2021, more than 50 percent of the total web visits are currently mobile. For this reason, it is very important to provide good useability of your website for mobile devices.
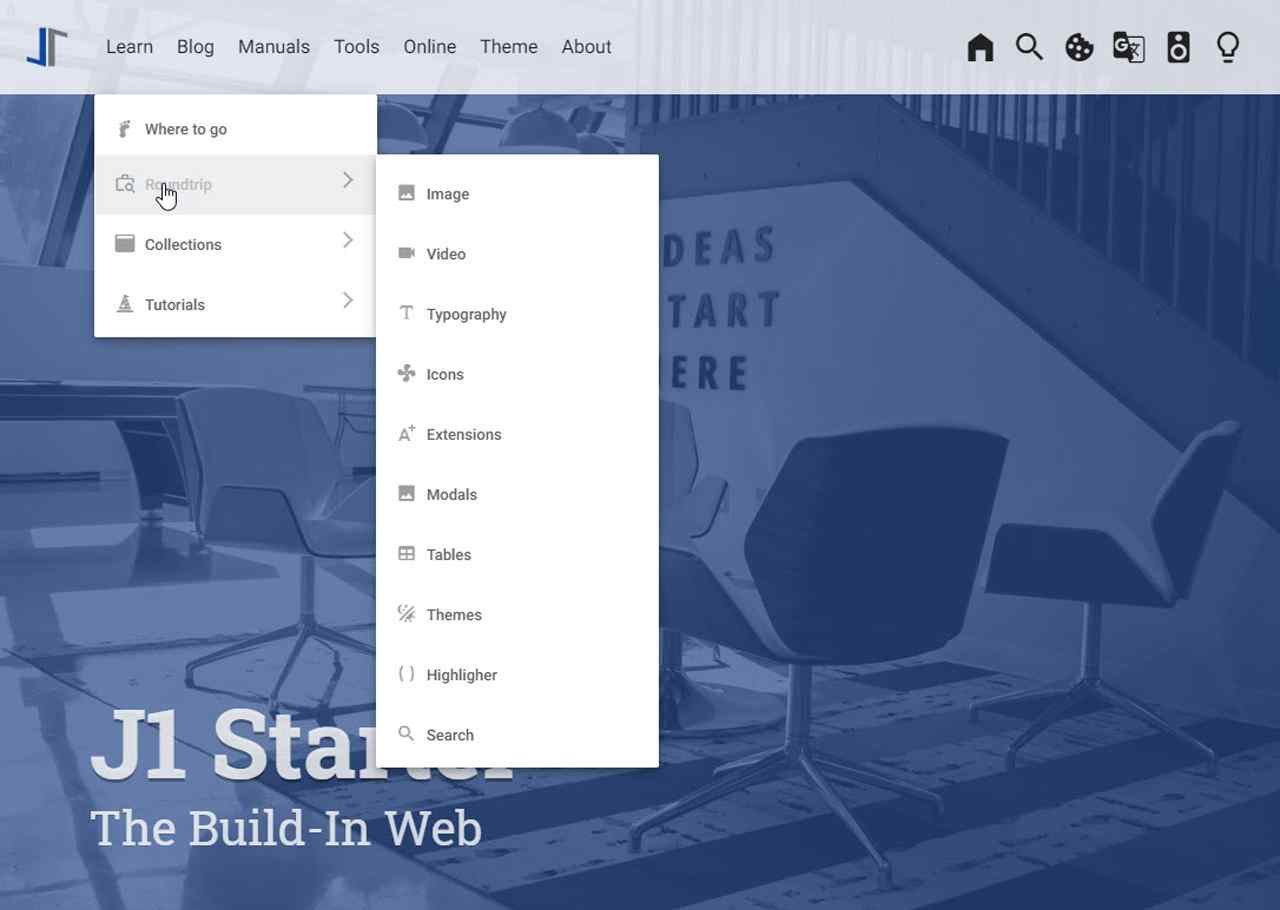
Desktop Web Navigation
Then Naviagtion Modules of J1 Template provides multiple sub-modules. An very important one: the menu system. Based on a quite simple configuration, give your vistors easy access to all of your content pages on a mouse-click.
navigator_menu.yml)# ------------------------------------------------------------------------------
# Menu LEARN
#
- item: Learn
sublevel:
- title: Where to go
href: /pages/public/learn/where_to_go/
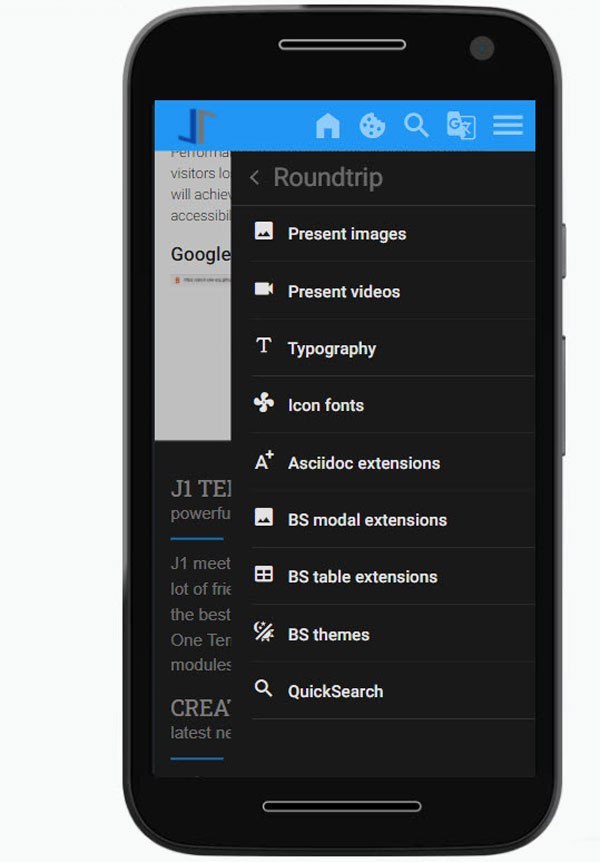
icon: pawMobile Web Navigation
Mobile devices are great for Apps designed for these platforms. Using a web browser to surf websites is often frustrating on mobiles. Jekyll One provides navigation systems that cover both worlds: desktops and mobiles.
| Desktop and Mobile Navigation is using the same configuration data ( |
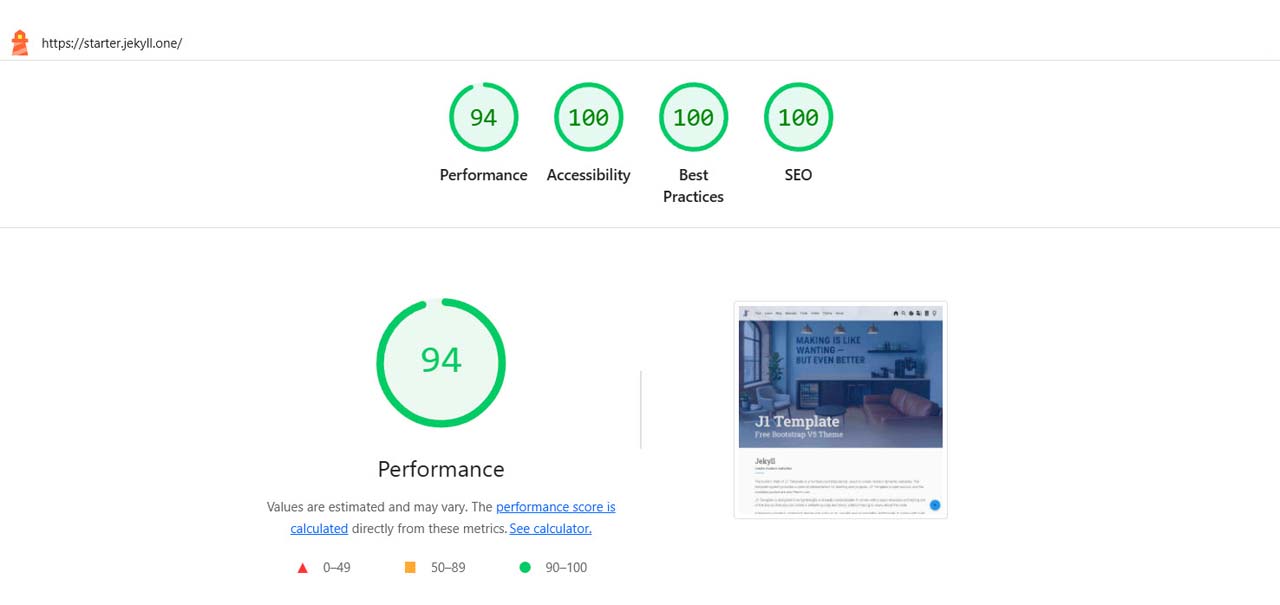
Google Lighthouse
Performance is a key factor for all users. To not get visitors lost, J1 webs are highly optimized. All Websites will achieve the best Google Lighthouse scores for performance, accessibility, best practices, and SEO at the green level.
| Google lighthouse scores depend on the Browser version and may vary from sample to sample. |